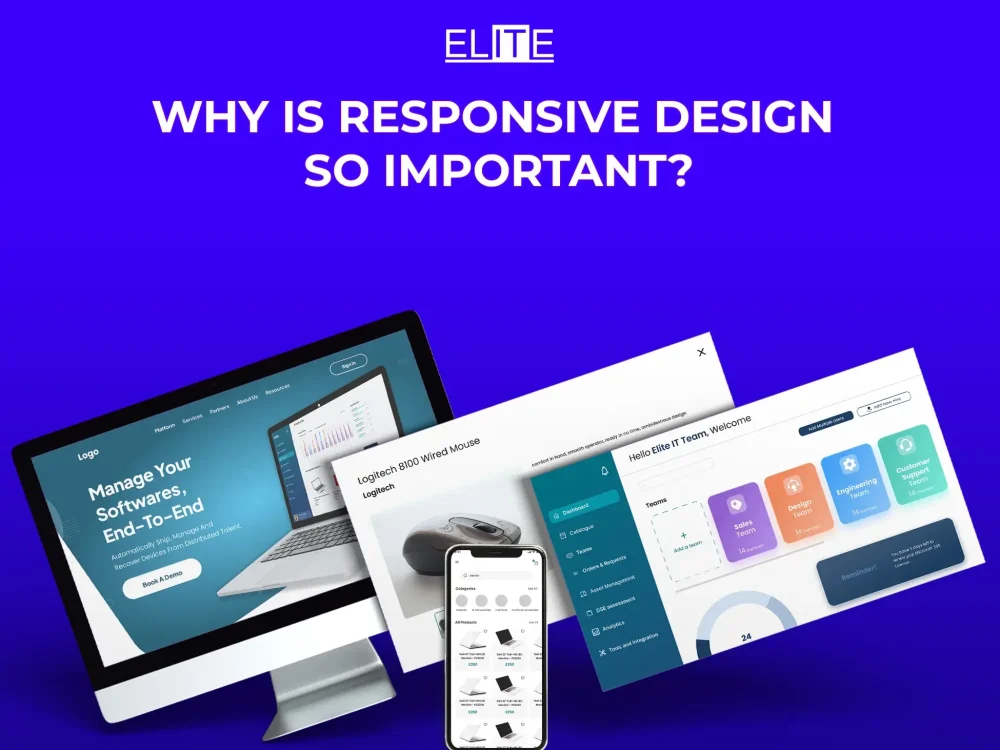
Why Is Responsive Design So Important in Modern Web Development (2024)

Responsive design is all about creating websites that effortlessly adjust to any screen size, from the tiniest smartphone to the largest desktop monitor. Wondering why is responsive design so important in today’s web development? Well, it’s the secret sauce behind those sites that look flawless whether you’re on your phone or your laptop. Think of it as the chameleon of web design—always adapting. When you work with an IT service provider, they’ll often recommend this flexible approach to keep users happy no matter how they access the site.
But wait, there’s adaptive design too, right? Yep! The key difference is while responsive design fluidly resizes across devices, adaptive design sticks to specific screen sizes, loading different versions depending on your device. Both work, but responsive design is like that all-in-one solution that just fits—no matter what. Expect to dive deeper into the benefits of responsive design, and yes, we’ll cover how web design services can make your life so much easier.
Now, ready to find out why responsive design is a must for web development in 2024? Let’s get into it!
Why is Responsive Design so Important in 2024?
In 2024, having a website that isn’t responsive is like trying to fit into shoes two sizes too small—painful and unnecessary! But seriously, why is responsive design so important? Simple: people are hopping between devices all day, from scrolling on their phones to working on their laptops. Your website needs to keep up. A responsive design makes sure it looks great and works smoothly no matter where it’s viewed, giving your users an experience that feels just right, every time.
Web Design Evolution:

Today, the real question is, what is the purpose of responsive web design? It’s to ensure that no matter what device people use, your site looks polished and works like a charm. This is where the benefits of responsive web design really shine, from basic HTML to fully interactive, dynamic experiences, websites today are expected to look amazing and function seamlessly on any device. Think about it: your favourite apps and websites wouldn’t be nearly as fun if they didn’t work smoothly on all your devices!
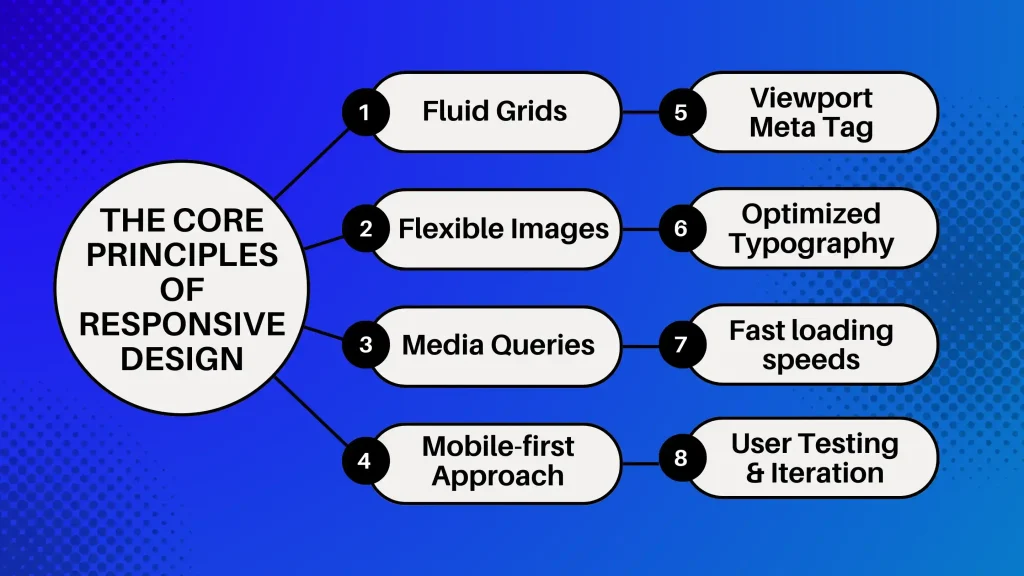
The Core Principles of Responsive Design:
Responsive design follows a few core principles that make it a game-changer in the web world. First up is flexibility—your site adjusts to every screen size. Then there’s fluid grids, which help your layout scale smoothly. Flexible images? They resize like magic. Media queries allow different styles for different devices, while minimalism keeps things clean and clutter-free. Touch-friendly elements make sure your site is easy to use on mobile. Performance is key, so fast loading times are a must. And last but not least, consistency across all platforms. These are just a few advantages of responsive web design that ensures to create a seamless, user-friendly experience no matter how people access your site.
How Responsive Design Improves Accessibility for a Better User Experience?
User experience is everything. It’s what keeps people coming back—or running for the exit! A smooth, enjoyable experience means visitors can navigate your site effortlessly, find what they need, and stick around longer. So, why is responsive design so important for accessibility? It ensures that your website works seamlessly for everyone, whether they’re on a phone, tablet, or desktop. And with accessibility being one of the key phases of the web development process, it’s crucial to get it right!
Prioritising the Needs of Your Mobile Audience:
Let’s be real—mobile users are where it’s at! With more people browsing on their phones than desktops worldwide, it’s a no-brainer to put mobile first. That’s where mobile-first design comes in. It’s all about optimising your site for mobile devices first, then scaling up for those larger screens like laptops and desktops. Developers and designers are all over this approach because, well, we live in a mobile-driven world. Oh, and why responsive web design is good for SEO? It is simple: search engines love mobile-friendly sites, meaning better rankings and more eyes on your content!
Seamless Navigation Across Devices:
Imagine visiting a website on your phone, and it looks amazing—then you switch to your laptop, and it’s just as smooth. That’s the magic of seamless navigation across devices. It ensures a consistent experience no matter how users access your site, which keeps them happy and engaged. And let’s face it, a happy user is more likely to stick around. Adopting responsive web design for your business guarantees that your site looks great and functions exceptionally on any device, boosting both user satisfaction and your brand’s credibility.
How Responsive Design Impacts Search Rankings?
When it comes to SEO, responsive web design benefits are huge. Search engines like Google prioritise mobile-friendly sites, so having a responsive design can seriously boost your rankings. Plus, with just one URL for all devices, you avoid content duplication, which search engines love. In short, why is responsive design so important? It helps your site get noticed, making it a win for both user experience and SEO!
Google’s Mobile-First Indexing:
Google has fully embraced a mobile-first approach, meaning it primarily uses the mobile version of your site for indexing and ranking. So, if your site isn’t mobile-friendly, you’re missing out on search visibility. This shift highlights why responsive web design is important—it ensures that your site performs well on mobile devices, which is crucial for ranking higher in search results. In other words, if you want to stay in Google’s good graces, making your site responsive is a must!
Reduced Bounce Rates:
One major perk of responsive design is its ability to slash bounce rates. When your site adapts smoothly to any device with flexible grids, images, and media queries, users enjoy a seamless experience, which keeps them around longer. This means fewer visitors clicking away in frustration and more potential customers sticking around. So, why is responsive web design important? It’s essential for creating that optimised experience across all devices. Plus, it’s a crucial part of how to convert website visitors into customers, as happy, engaged visitors are far more likely to make a purchase or take action.
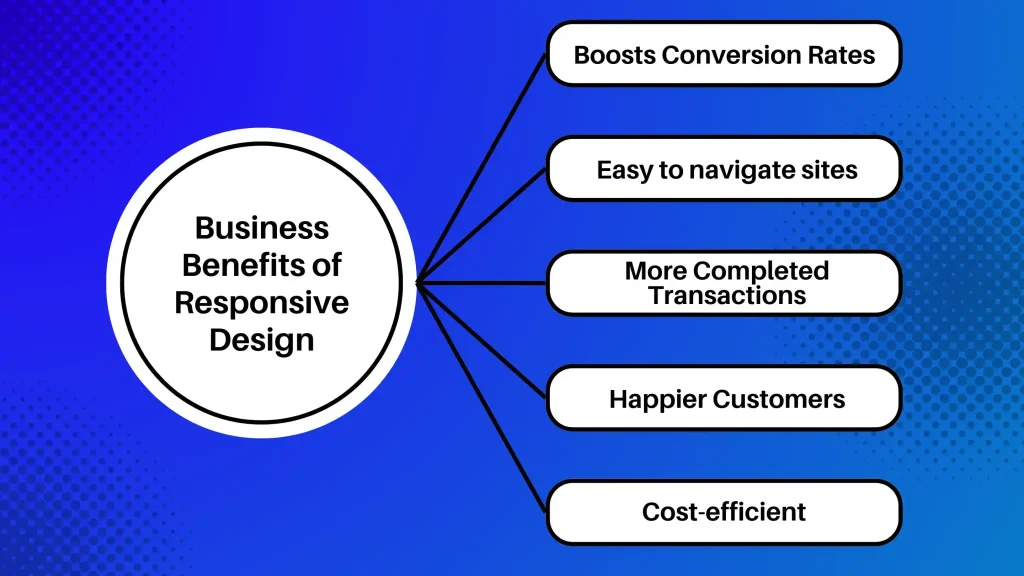
Business Benefits: Why Responsive Design Is a Must-Have for Your Brand
Responsive design isn’t just a tech trend; it’s innovative for your business. First off, it boosts conversion rates by offering a consistent and enjoyable experience across all devices. Imagine a potential customer trying to make a purchase on your site, only to be frustrated by awkward layouts or slow load times on their phone. A responsive design ensures your site is easy to navigate, leading to more completed transactions and happier customers.
Moreover, it’s cost-efficient in the long run. Rather than managing separate sites for mobile and desktop, a responsive site consolidates everything into one, cutting down on maintenance and development costs. This means fewer headaches and more budget to focus on other important aspects of your business. So, when you’re wondering why is responsive design so important, remember that responsive website design and development not only enhances user experience but also streamlines your operations and boosts your bottom line.
Final Thoughts:
So there you have it, an answer to why is responsive design so important —responsive design is a game-changer for modern web development. From boosting user experience and SEO to reducing bounce rates and cutting costs, it’s clear why responsive web design is so important. By ensuring your site looks and works great on any device, you not only improve customer satisfaction but also streamline your operations.
If you’re still wondering what is responsive web design and why is it important, remember that it offers both significant pros and cons of responsive web design. Ready to make the switch? Implementing responsive design today will put you ahead of the curve. For top-notch responsive design solutions, reach out to Elite IT Team and get your website in shape!
Table of Contents
Frequently Asked Questions:
A responsive website is crafted to adapt to any screen size, which means you can avoid the hassle, time, and expense of creating separate sites for smaller devices. This approach not only enhances user experience but also helps you reach a broader audience through mobile and tablet users.
Responsive design involves creating user interfaces that work well across various screen sizes. The goal is to ensure a uniform experience regardless of the device in use. Initially, responsive web design focused on three main types of screens: mobile phones, tablets, and desktops.
A responsive web design should be built on a flexible grid system, allowing the layout to adjust smoothly to various screen sizes. Additionally, any images used in the design need to be adaptable, resizing as needed to fit different devices. Media queries play a crucial role by enabling different display settings based on the context, ensuring the site looks great and functions properly across all devices.

Zara Finch
Zara, an experienced professional in the SEO industry for the past two years, is passionate about discussing technology, innovations, and the ever-evolving digital landscape. With a keen interest in exploring the latest trends and developments, she brings valuable insights and expertise to her work.